Why hybrid mobile application development is so awesome? Why everyone is talking about hybrid mobile applications today? Why does it matter so much? What are the frameworks available to develop a hybrid mobile application? If you are a web developer wondering about how to become a mobile app developer this is for you. In this article you will get the answers to those questions. Hybrid mobile application development is becoming the next big thing now. It’s filled with awesomeness.
Let me start like this and make this more interesting for you.
Gartner Says by 2016, More Than 50 Percent of Mobile Apps Deployed Will be Hybrid.
To understand about hybrid mobile application you will have to understand the difference between native vs hybrid mobile app.
Native apps are built for a specific platform with the platform SDK, tools and languages, typically provided by the platform vendor. Whereas Hybrid apps are just like native apps, run on the device, and are written with web technologies (HTML5, CSS and JavaScript). Hybrid apps run inside a native container, and leverage the device’s browser engine (but not the browser) to render the HTML and process the JavaScript locally.
So you might be wondering what’s the big deal here. The thing with hybrid apps is you can have a single code base and support multiple platforms. Which means the 80% of your code will be responsive. Depending on the platform you will only have to change 20% of your code. You will write the mobile app using what you already know. Your HTML, CSS & Javascript code will be compiled and used to run the application on the mobile device. Just select the framework and start developing. Once you are done with designing and development part you can upload the files to the cloud and get the builds you want. You can get android, iOS, Windows & Blackberry builds with a one button click. Hybrid mobile application framework like PhoneGap still supports WebOS & Symbian. So you can get pretty much anything you want. It’s just a click away.
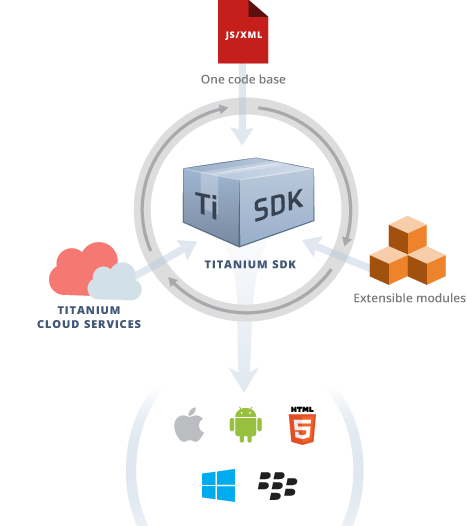
Below image is extracted from the Titanium SDK(Hybrid Mobile Application Framework) web to give you a well understanding about how hybrid mobile application development works.

If you decide to develop an application you will find the below frameworks helpful. My personal favorites are PhoneGap and jQuery Mobile. Best combination ever.
- PhoneGap
- jQuery Mobile
- Titanium
- Sencha Touch
- Monaca
If you are looking for a full list of framework comparison please refer this link.
Each and every hybrid mobile application framework has it’s own advantages and disadvantages. You will 1st have to go through the requirements and select the framework which suits you. In my experience if you are new to hybrid mobile application development you better go will PhoneGap. It’s very easy to understand and develop an application.
You might be wondering when to use hybrid apps. When you want to target multiple mobile platforms or when you have a reusable code going hybrid would be ideal for you. If you are web developer this is a good opportunity to try out mobile development. Trust me if you do try hybrid mobile application development you will never ever regret it.
That’s it. Good luck with hybrid mobile application development & your feedback is highly appreciated.
![]()



fantastic article. very simply explains the concept…
Thanks Sam.